Type Fonts and Colors
Fonts
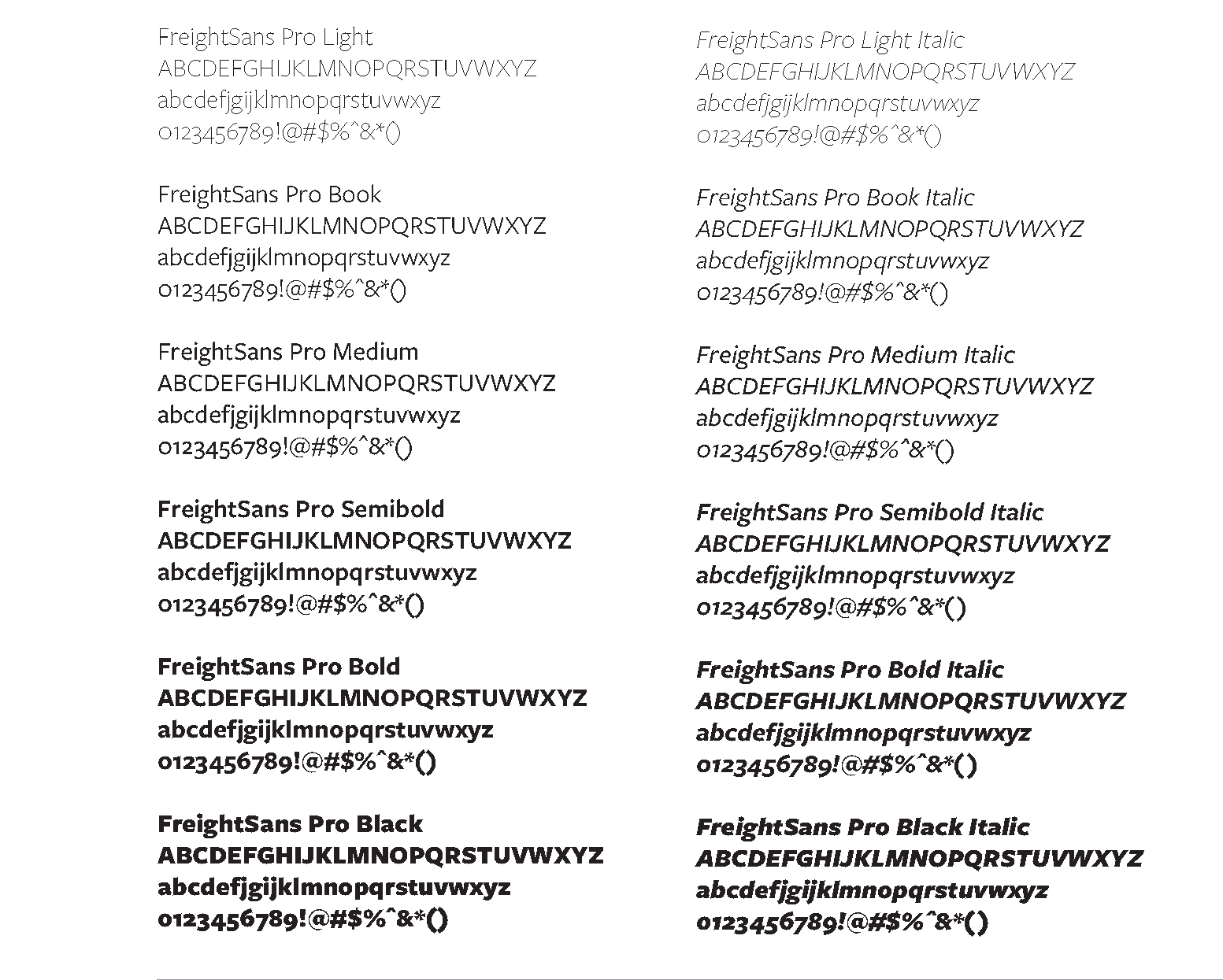
Standard Sans Serif - Freightsans Pro Family

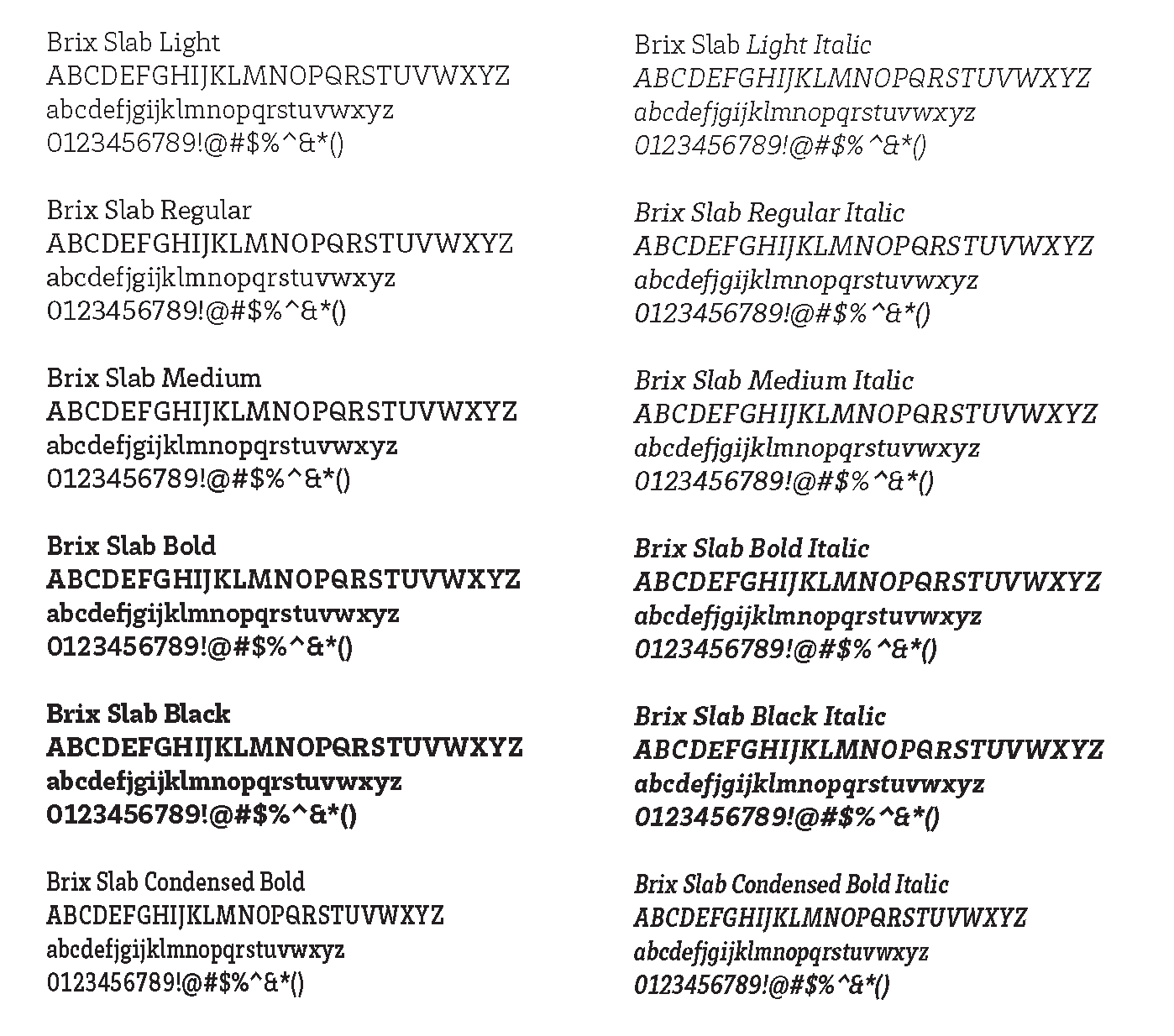
Standard Slab Serif - Brix Slab Family

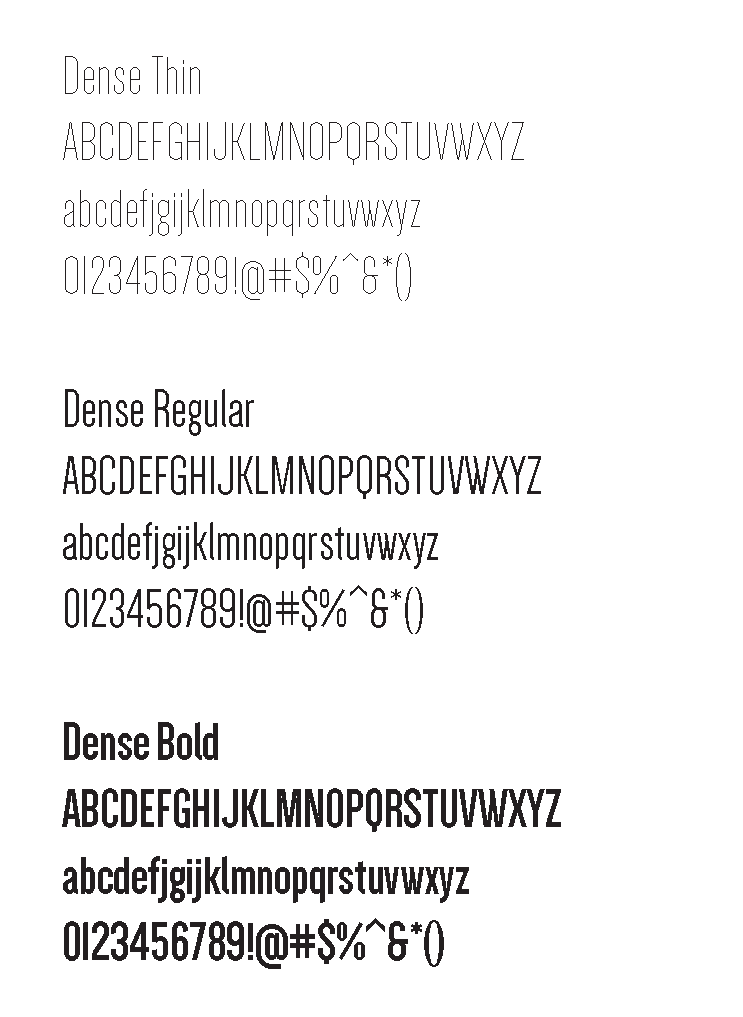
Standard Condensed - Dense Family

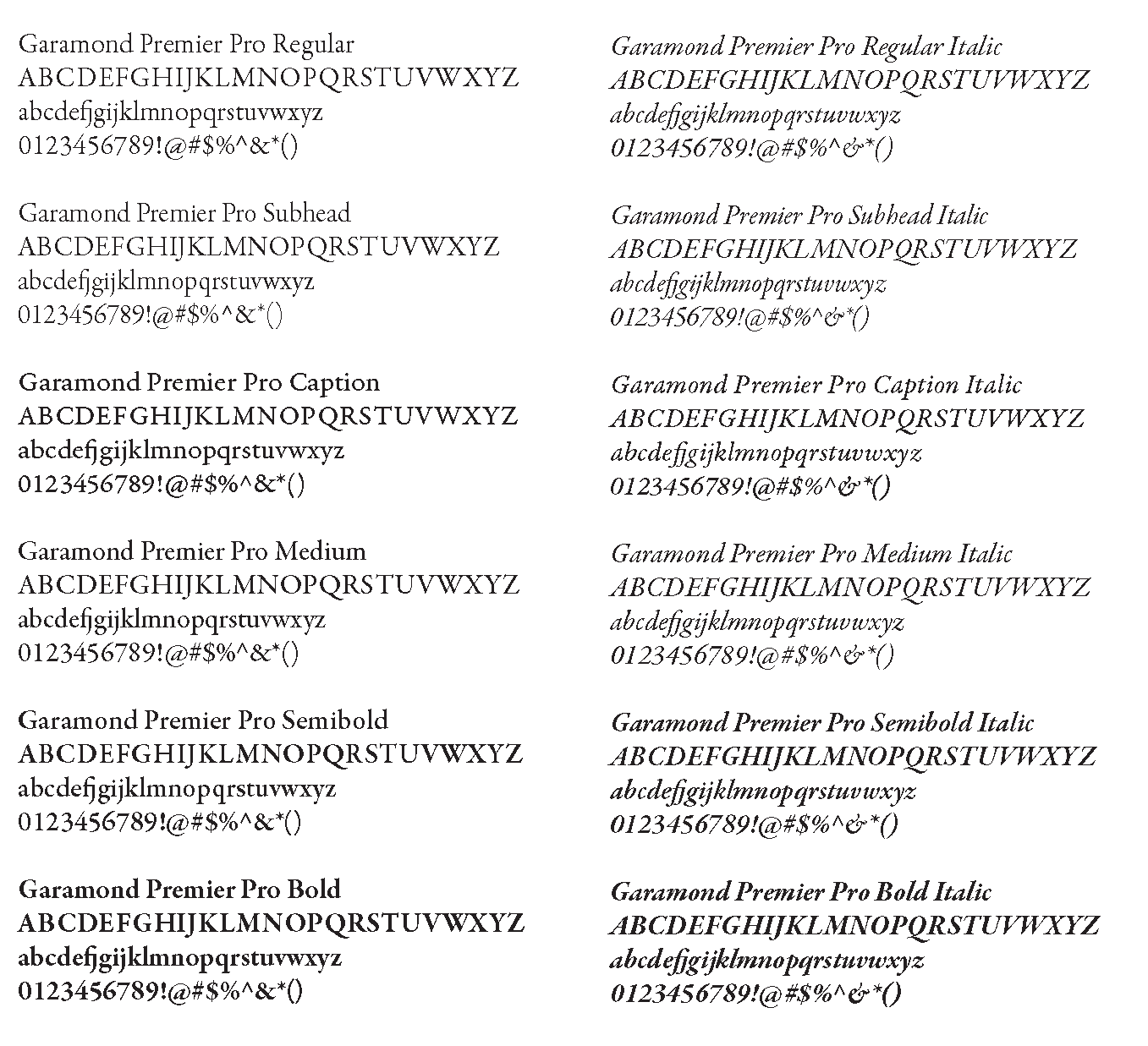
Standard Serif - Garamond Premier Pro Family

Primary colors

Associated web hexidecimal colors
| #d50032 | #000000 | #97999b | #c8c9c7 |
Other CSS web hexidecimal colors
| Color | Hex | Name |
|---|---|---|
| #777 | text-muted | |
| #434343 | dark-gray | |
| #222 | bg-darkest-gray | |
| #eee | bg-light-gray, tab content | |
| #fff7a8 | alert background-color | |
| #dbdbdb | search-input | |
| #4c4c4c | nav ("Menu") background-color | |
| #3a3a3a | dropdown-menu | |
| #b0b0b0 | unordered list ul li | |
| #717171 | accent mark | |
| #f7f8f8 | tab panel-heading collapsed | |
| #e9eaeb | tab panel-heading, accordion panel | |
| #333 | accordion panel-heading | |
| #d3d4d4 | accordion panel-heading toggle | |
| #425563 | accordion panel-heading toggle after | |
| #f8f9f9 | accordion panel-body | |
| #d00031 | footer-link | |
| #e5e6e7 | footer background, left-nav drop | |
| #d2d3d4 | footer copyright background |
The colors used in the university’s identity system are strong, vibrant and distinctive. They have a long heritage of representing school spirit and competitiveness at Cal State East Bay. Pantone Matching System (PMS) 199 red and solid black. In black and white or two-color applications, solid white and a screen of black (gray) may be used.
When selecting imagery or graphics for communications materials, it is important to consider colors that are compatible with and complementary to the university’s primary colors and do not overwhelm the identity. The university’s identity should stand out in any graphic setting.