Photo and Description
Overview
The Photo and Description module is available for interior pages. It is used to display combination of photos and their associated descriptions. One common use of the photo and description module is to display a department's staff and their information.
The required size for the photo is 230w x 308h pixels. See a table of all template image size requirements.
Example
Native Trees

Tree
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.How To Add A Photo And Description?
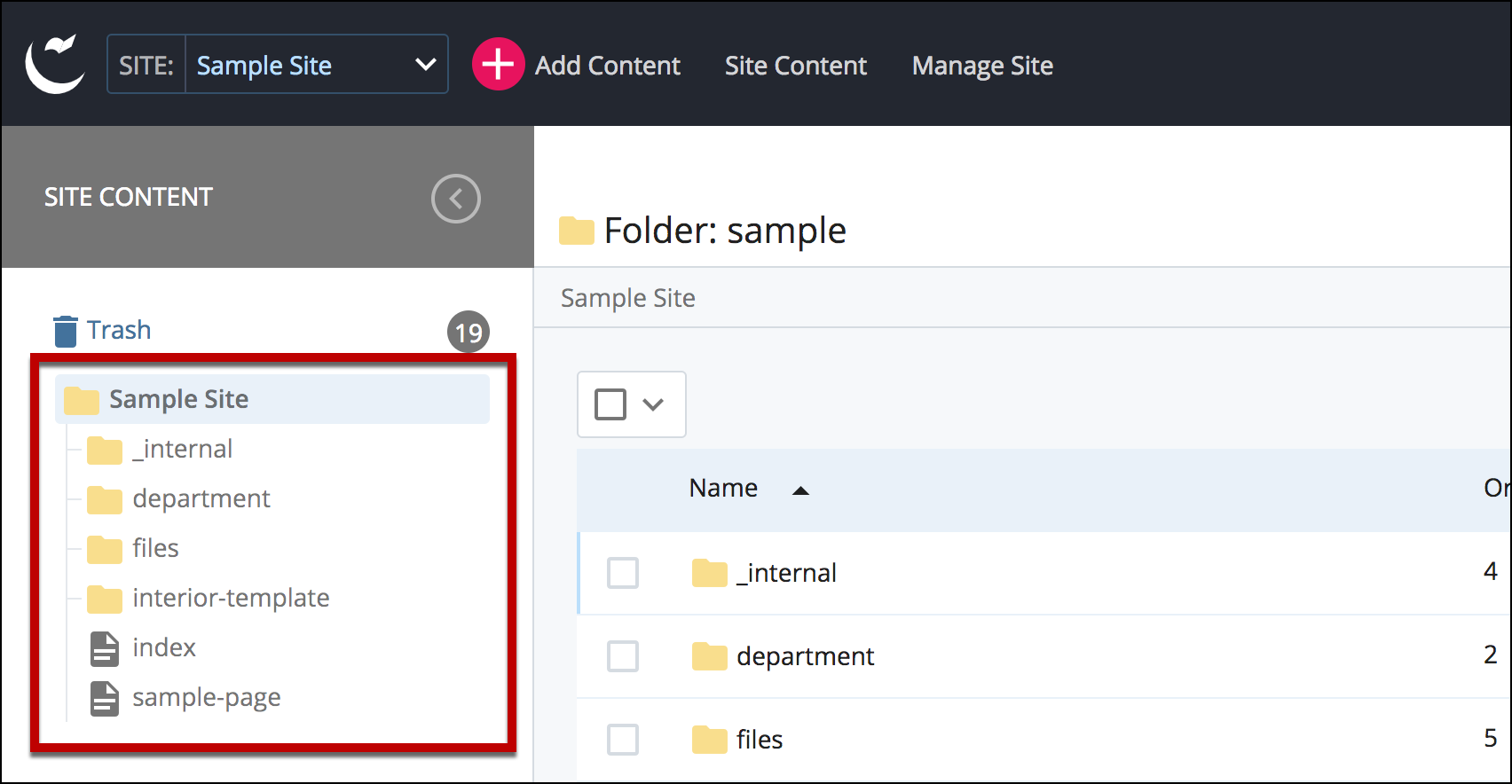
- Log in to Cascade CMS and select your site.
- Navigate to the page where the Photo And Description will be added.

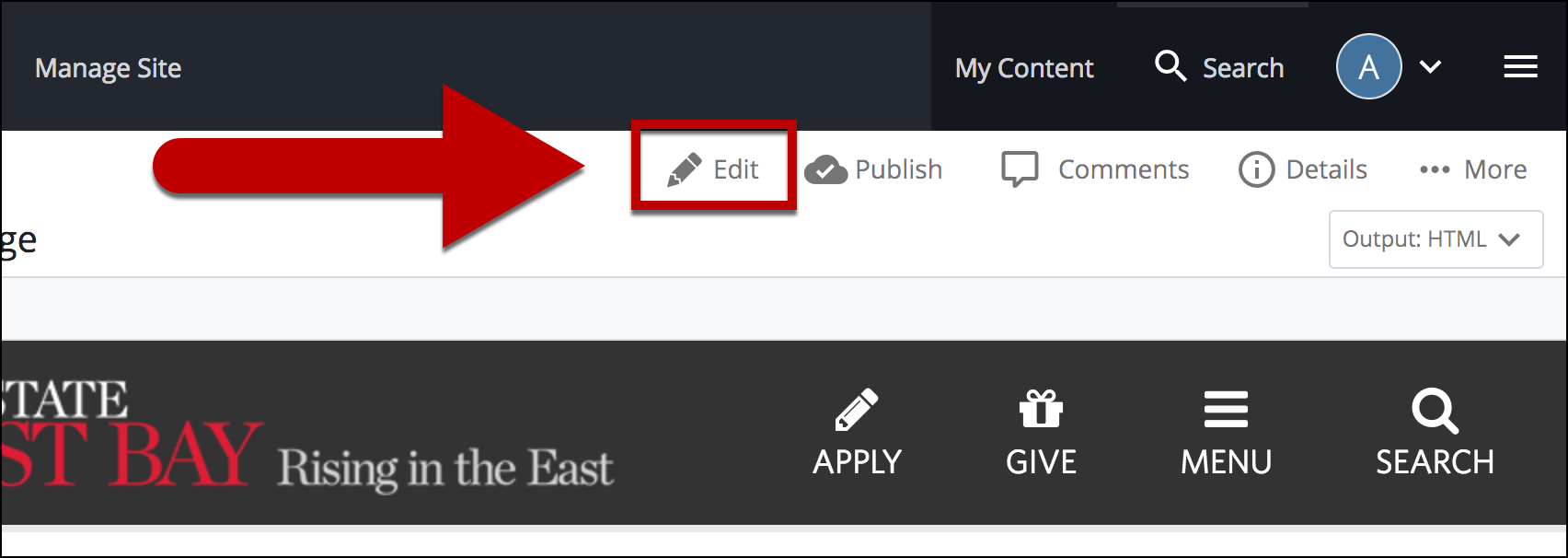
- Select Edit.

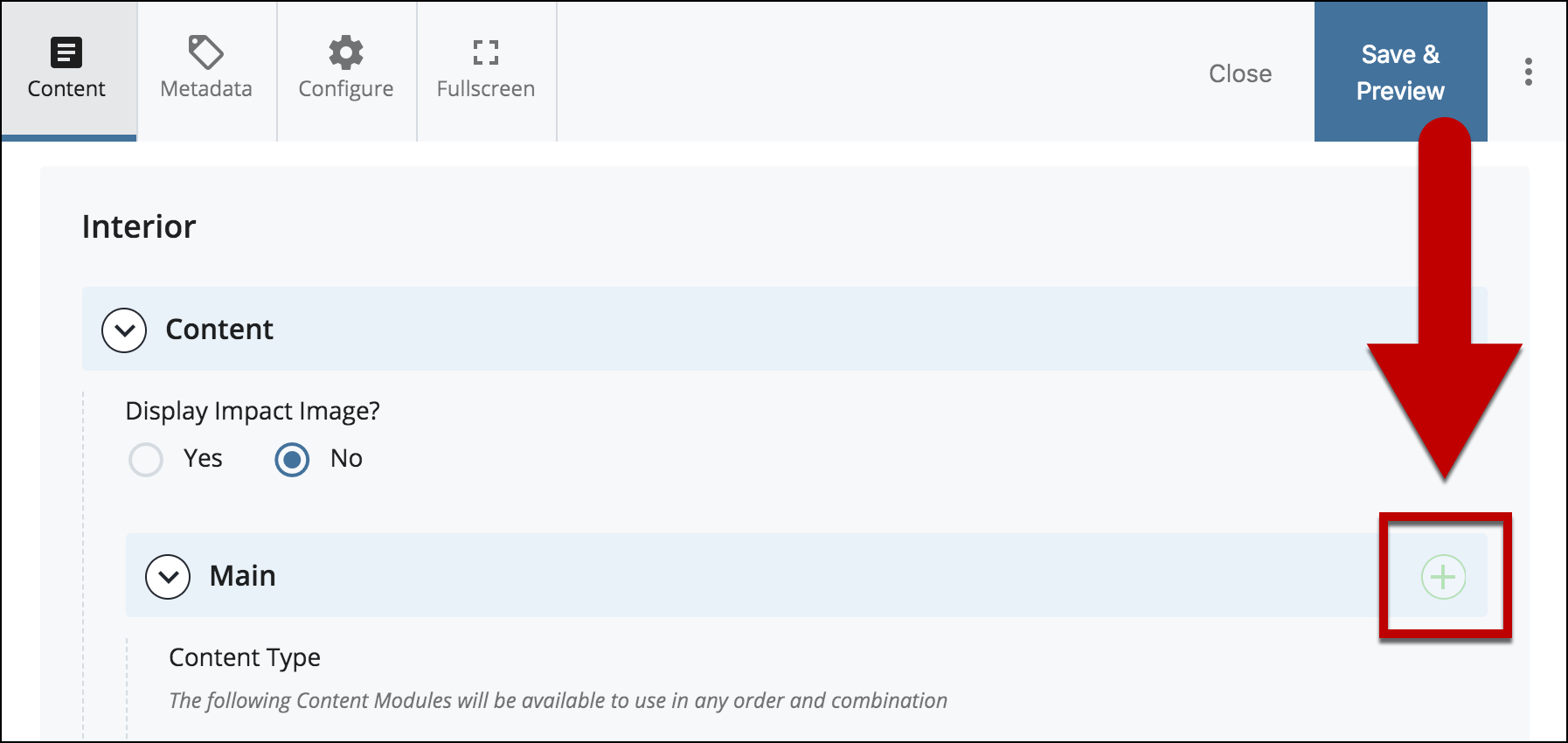
- Select + icon on Main to add a new content type.

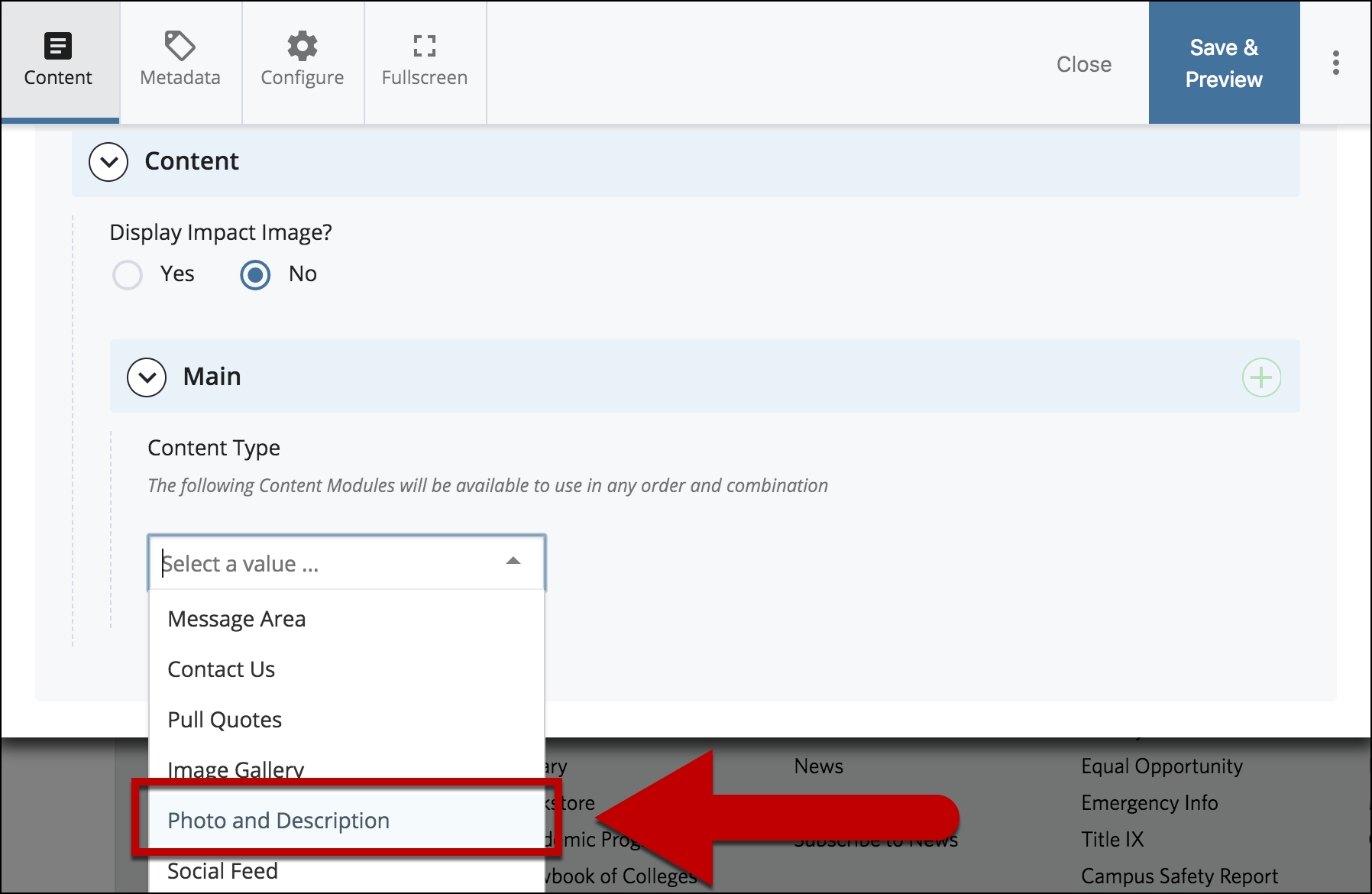
- Select Photo And Description in the newly added content type.

- Add Section Title to for all the items in the Photo and Descriptions.

- *Optional*
To add a divider between each photo and description item, select Yes under Display divider between each item?.
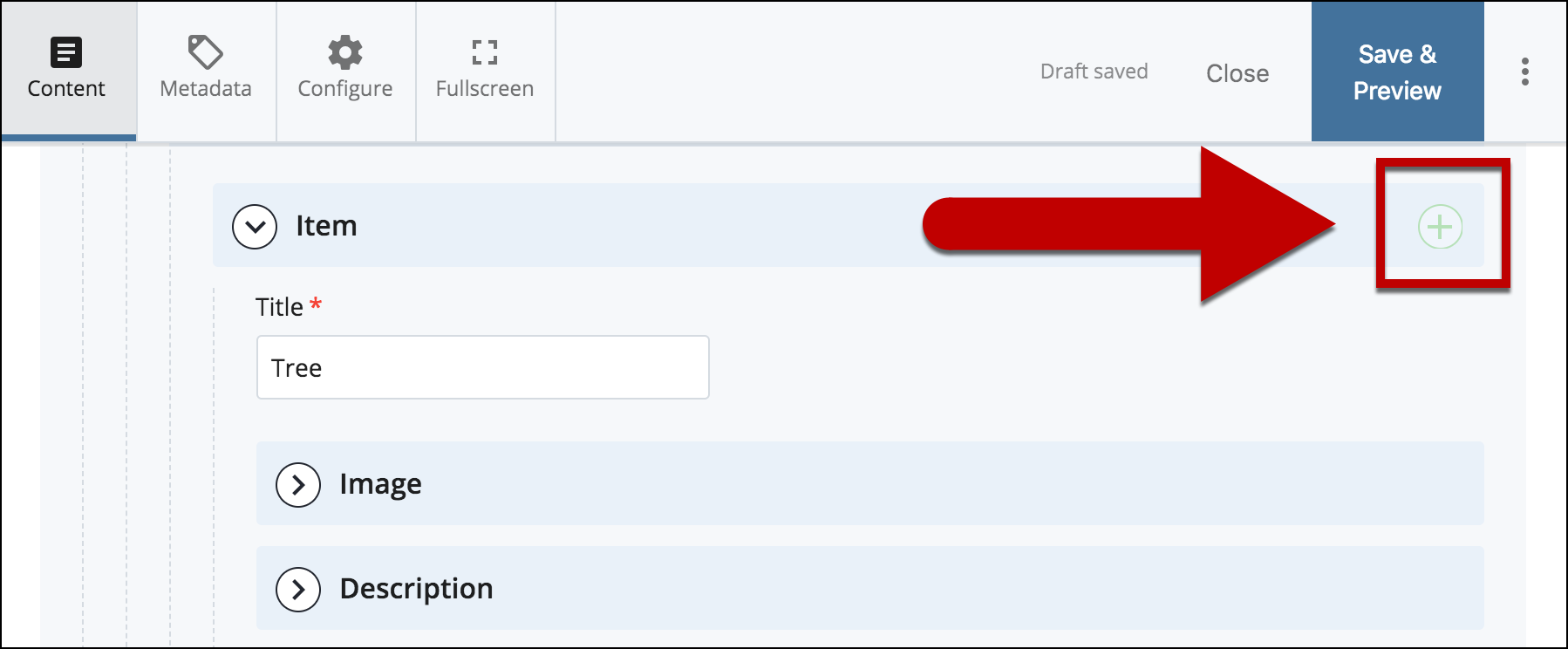
- Add Title to Item.

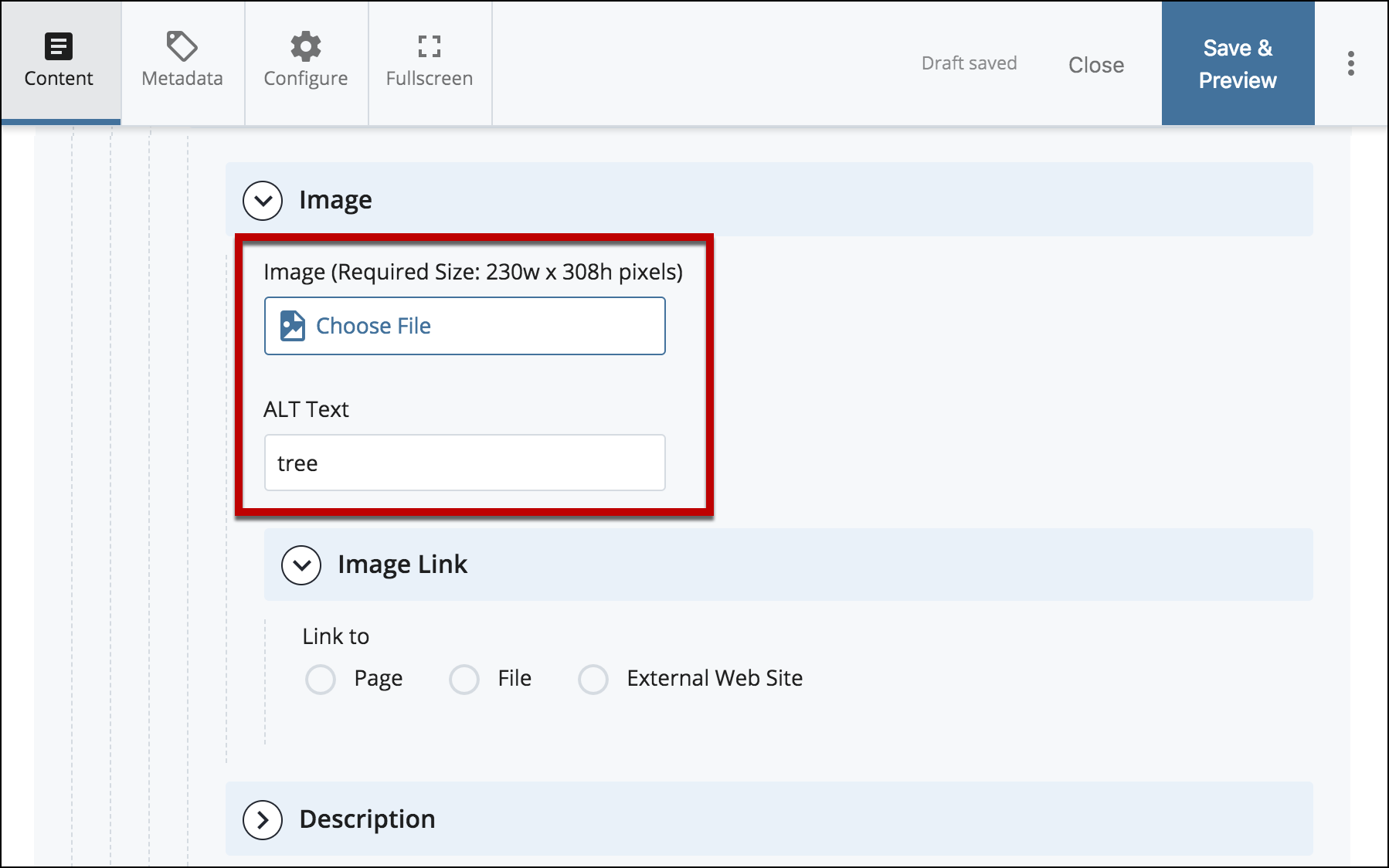
- Under Image, select Choose File to add an Image. Add a short description of the image in the ALT Text field.

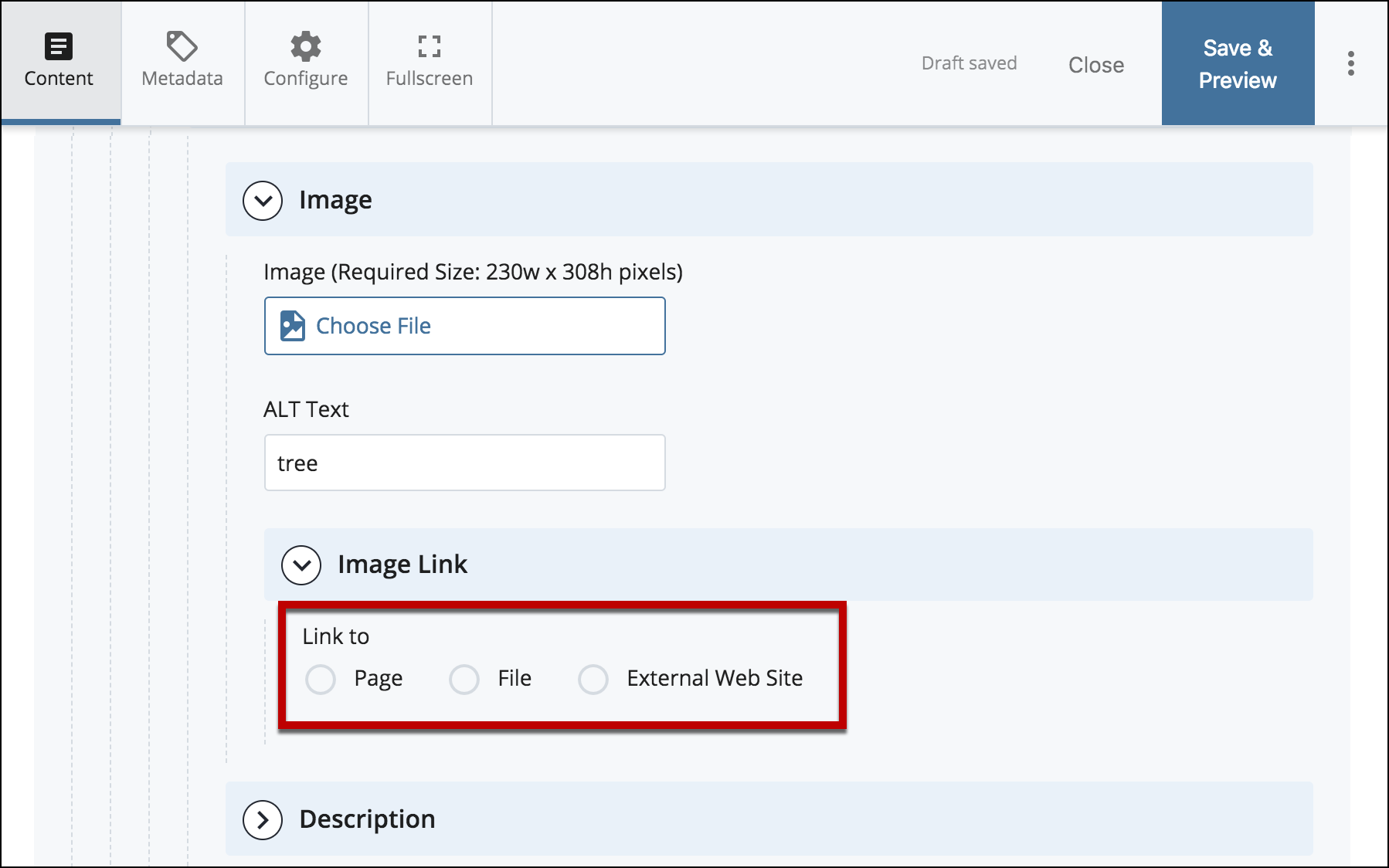
- *Optional*
Add a link to image by selecting one of the option under Image Link.
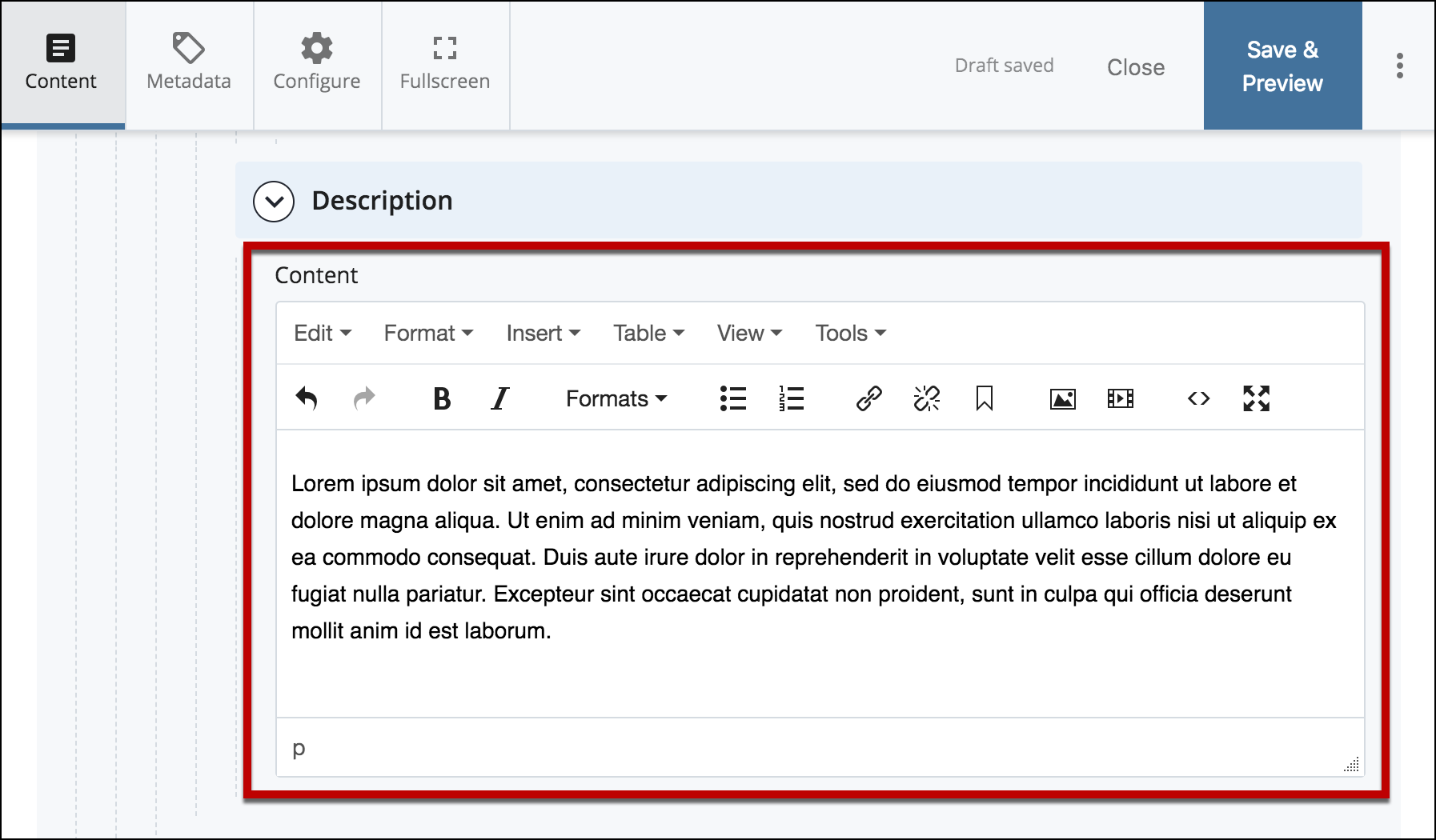
- Select Description to add description in the WYSIWYG editor.

- To add more items, select the + icon on Item.
*Notes Only a single image fits per row.
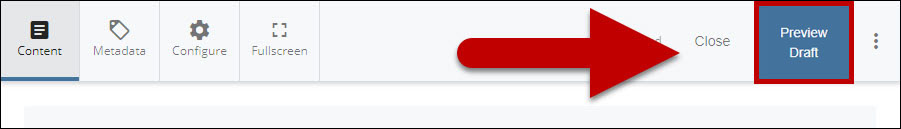
- Select Preview Draft.

- After previewing changes made, select Submit.

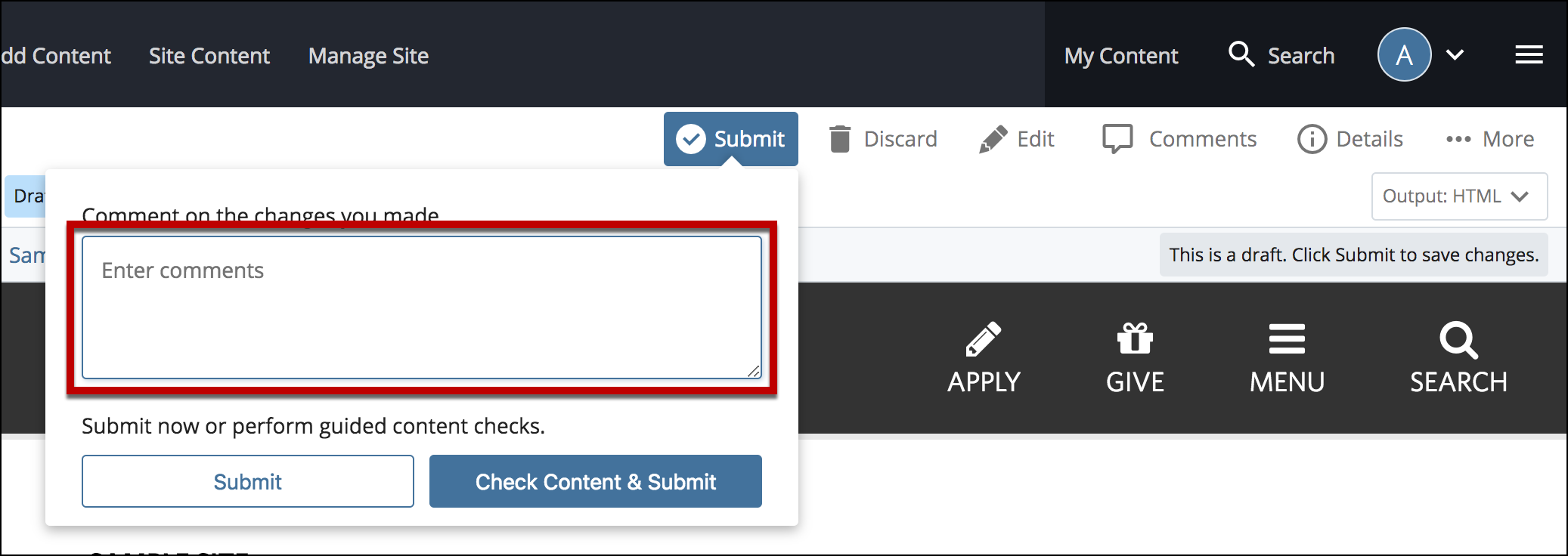
- Enter Comments for changes made.

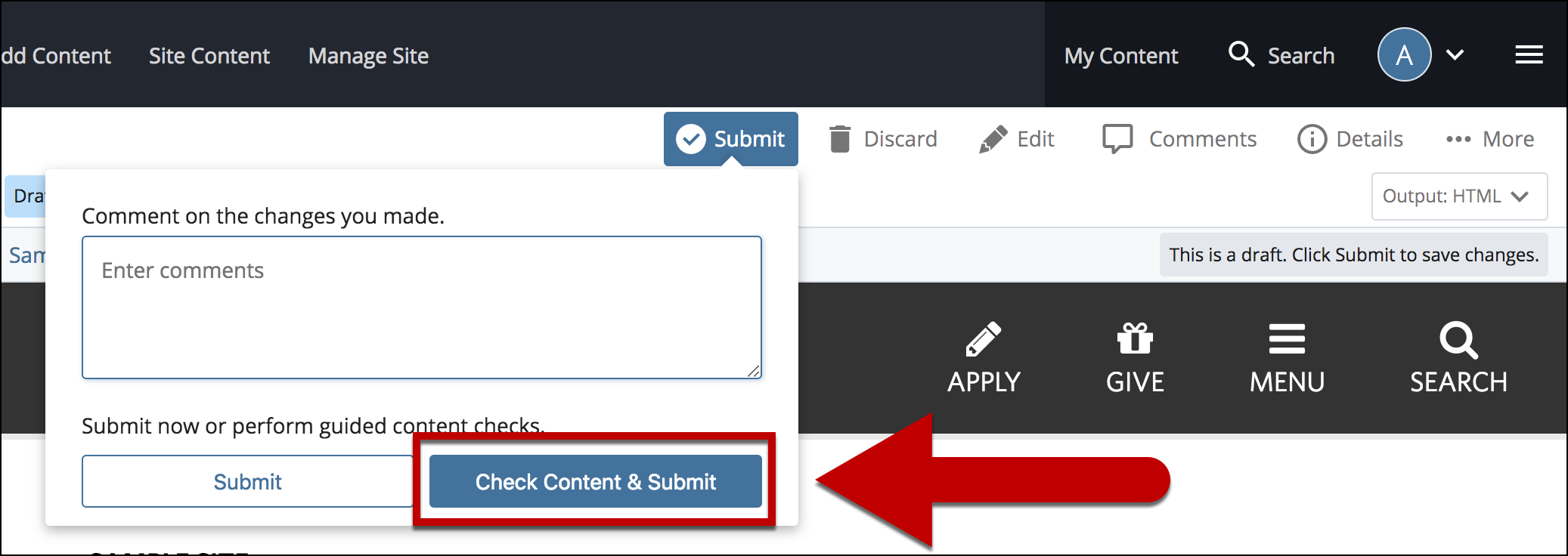
- Select Check Content & Submit to add changes to your site.

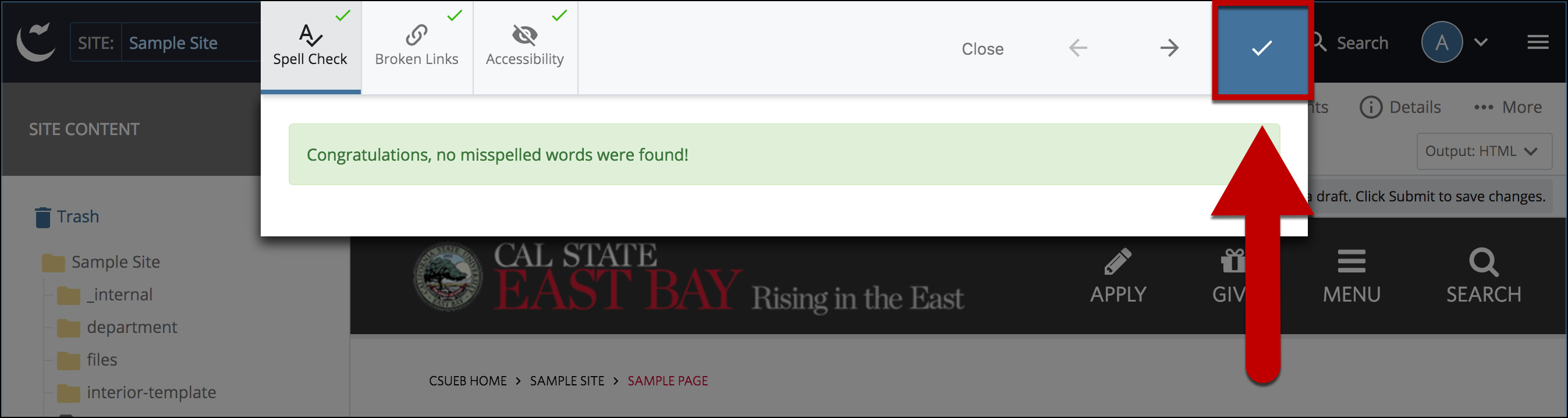
- Select the Check Box.

- When you're ready to go live, the last step is to publish the changes.