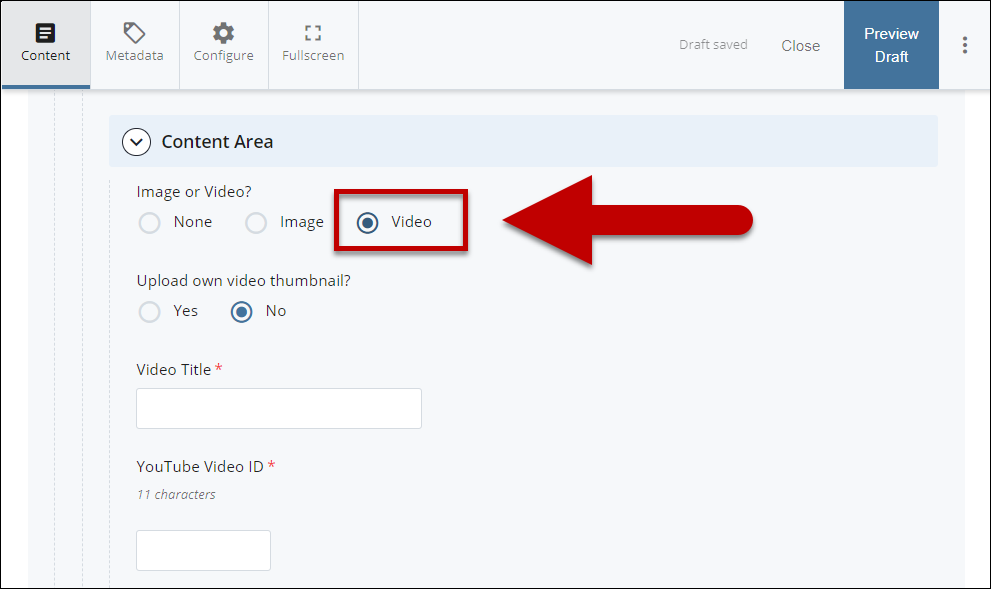
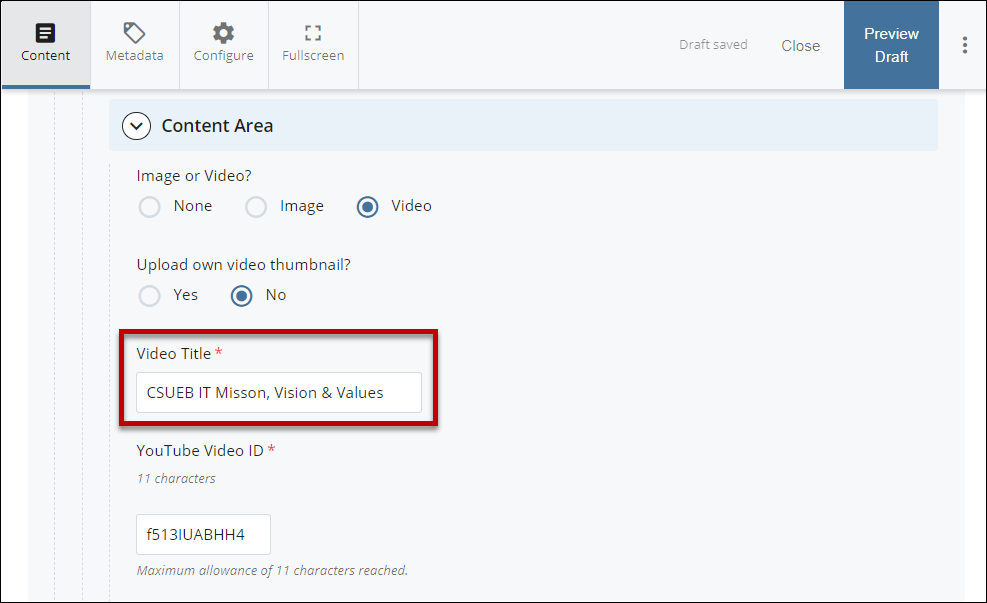
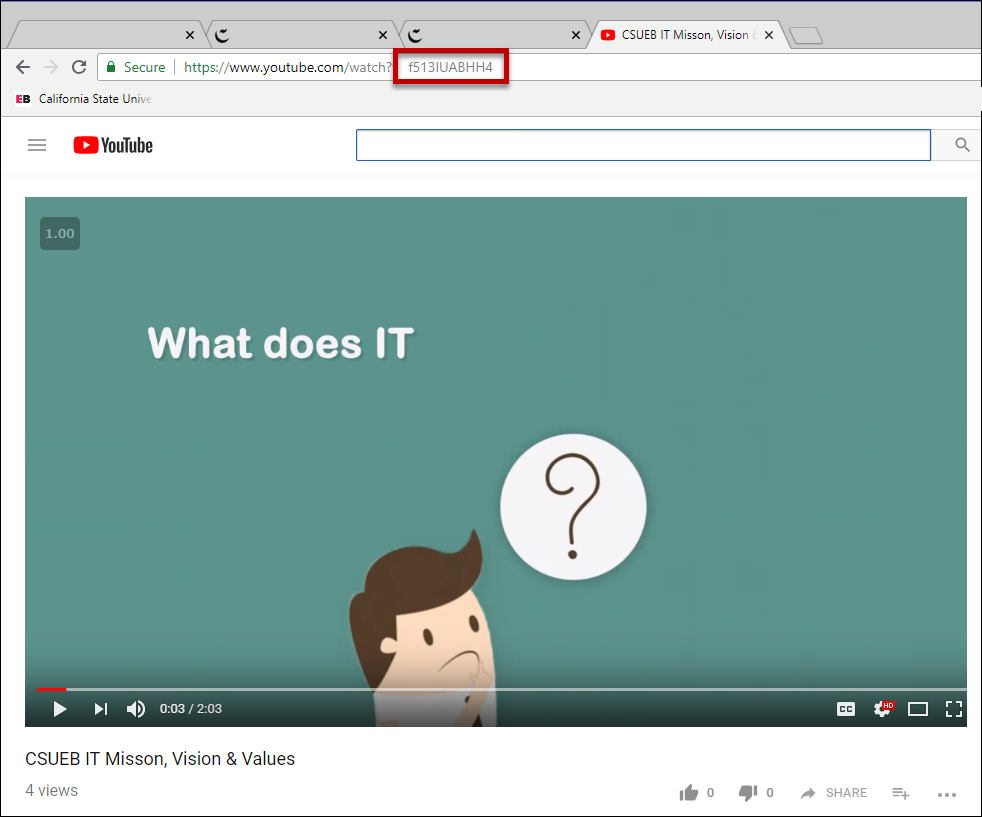
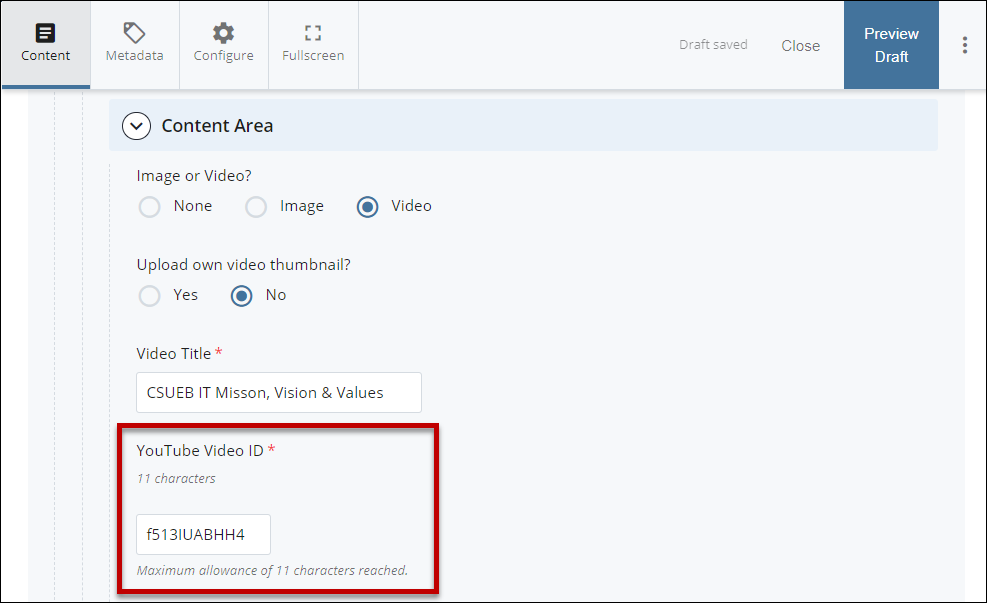
Embedded Video
 press enter to play video
press enter to play video
Embed A Video Above The Title
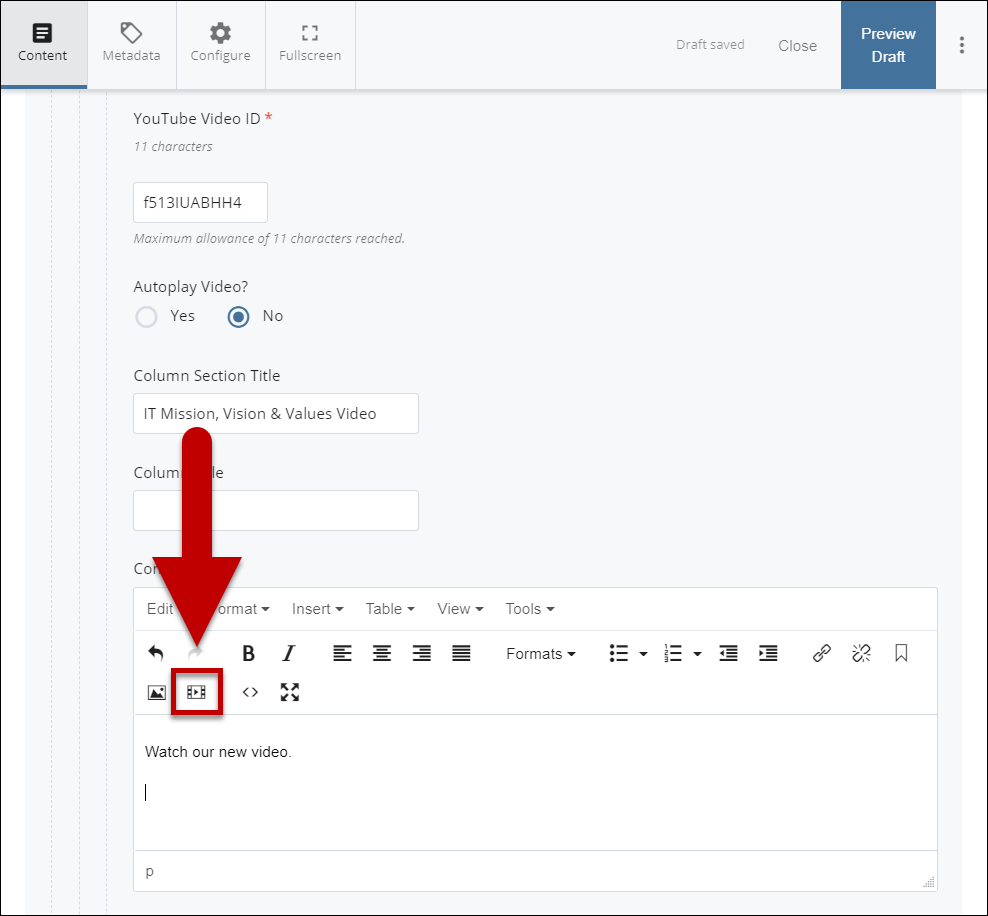
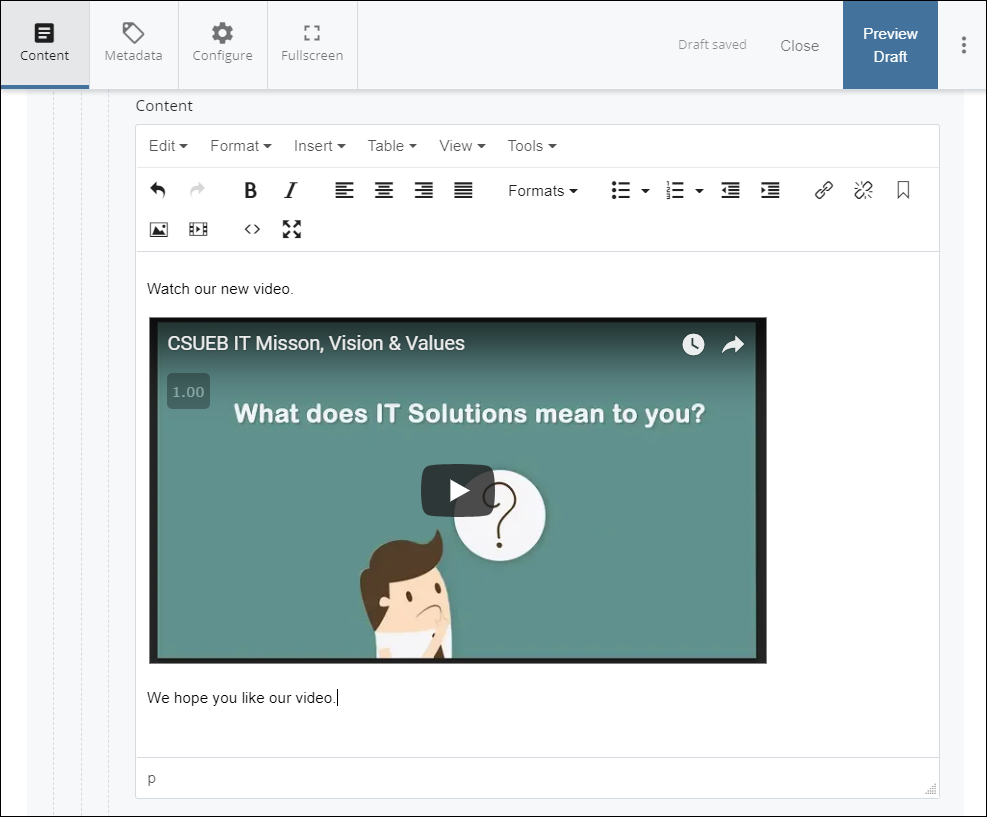
The video will appear above the title.Embed A Video
The video will appear under the title.
Or between text.