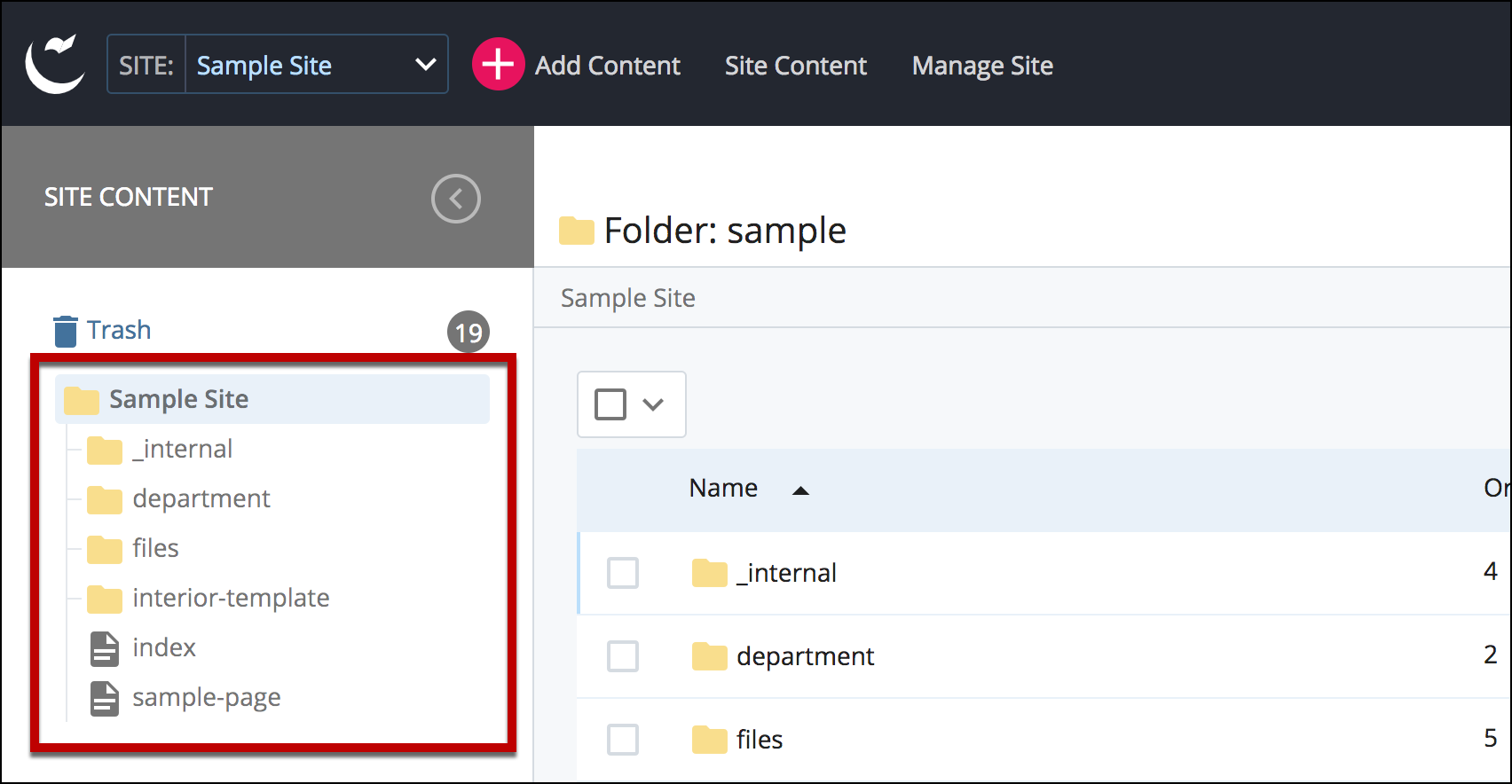
1. Log into Cascade CMS and select your site.
2. Navigate to the page where you will be adding the Anchor Links.

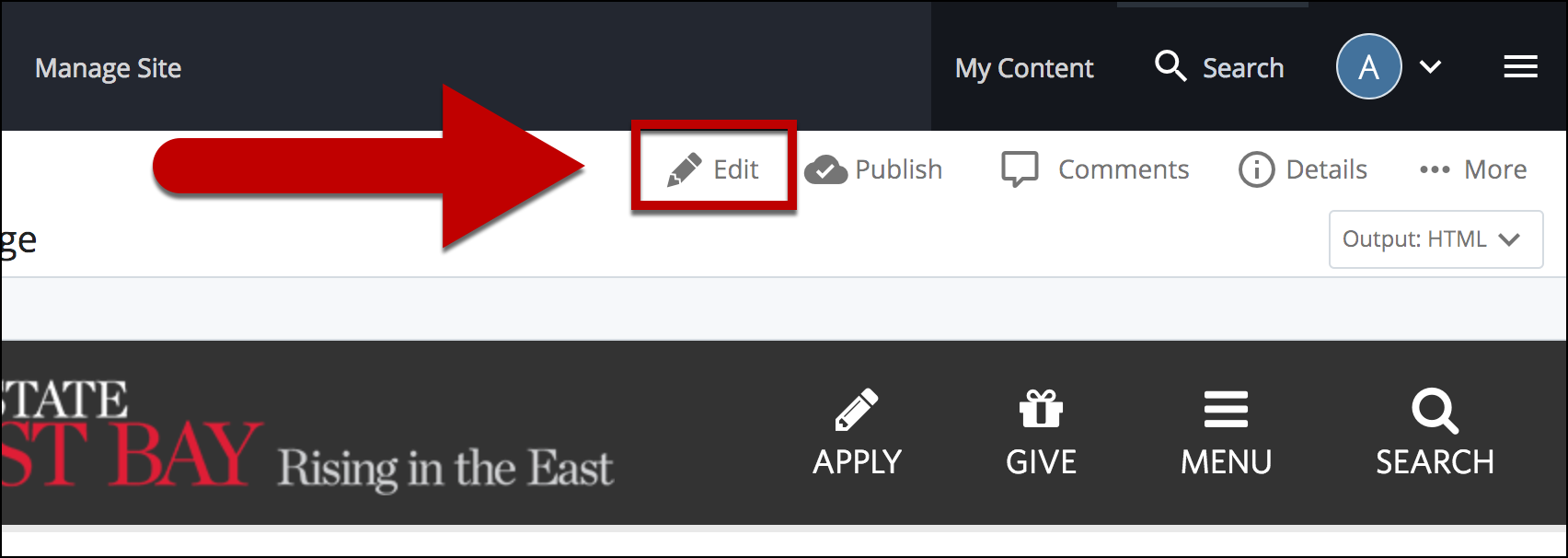
3. Select Edit.

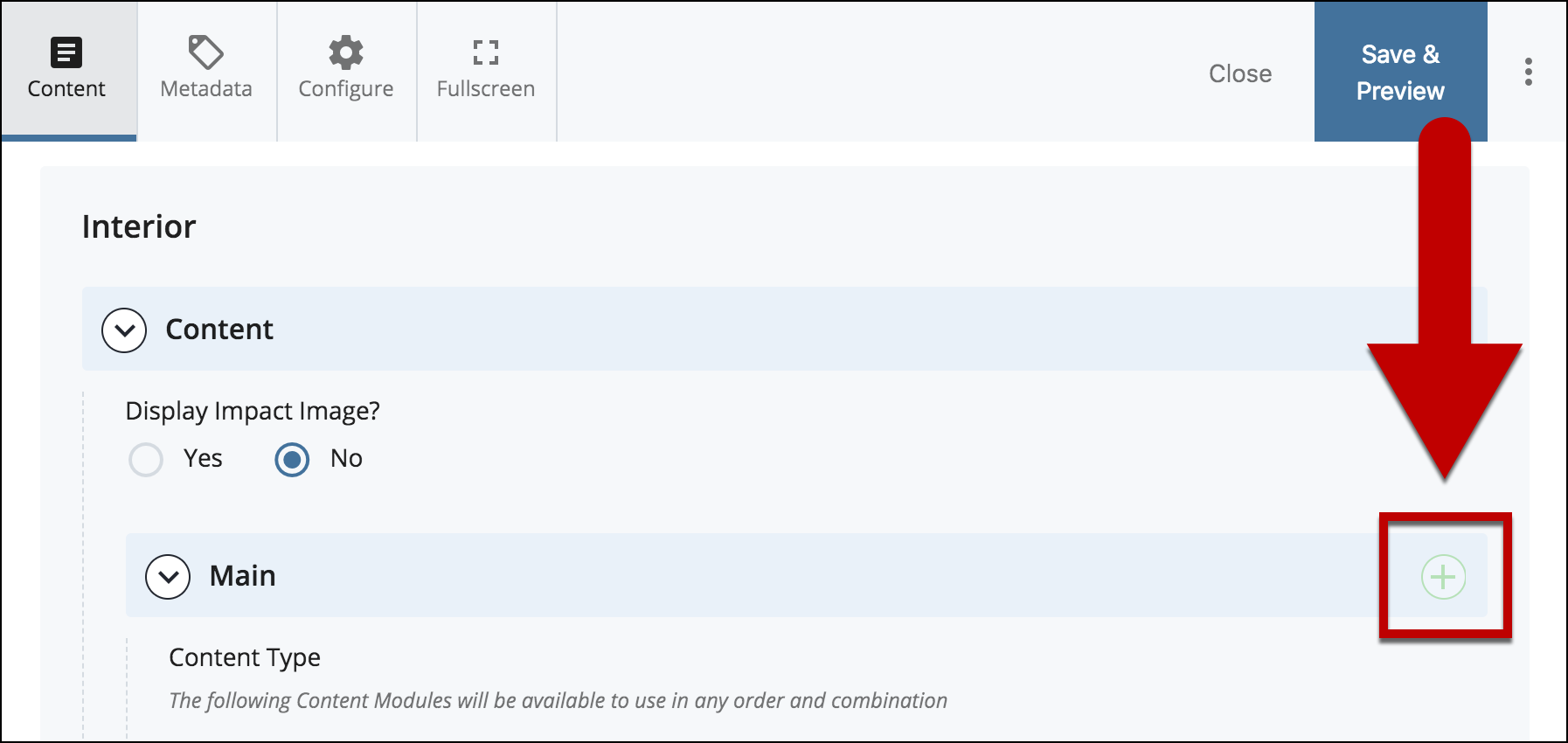
4. Select the + icon on Main to add a content type.

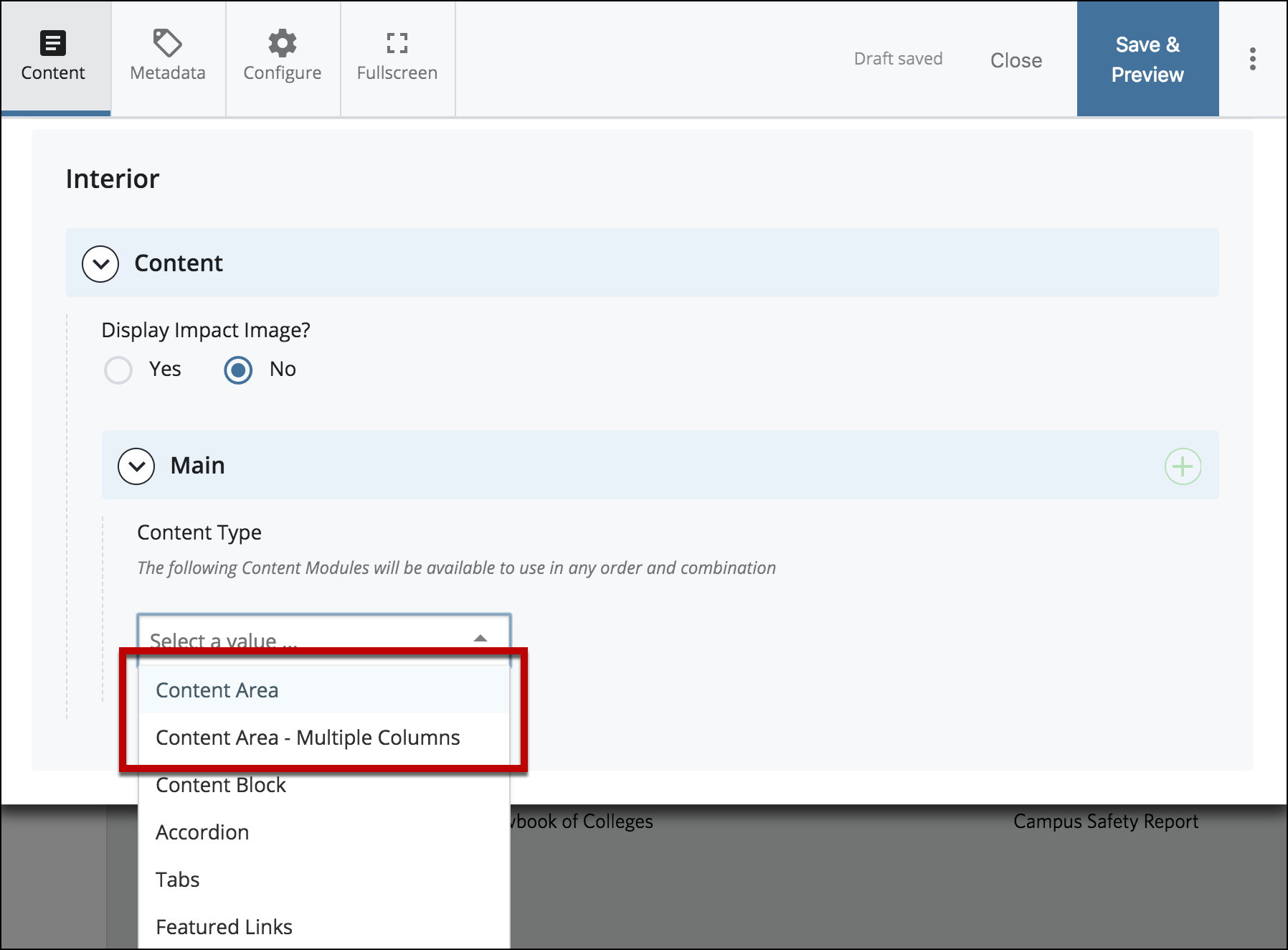
5. Select Content Area.

6. Use the WYSIWYG editor to help perform the following steps for adding your anchor links, text and media.

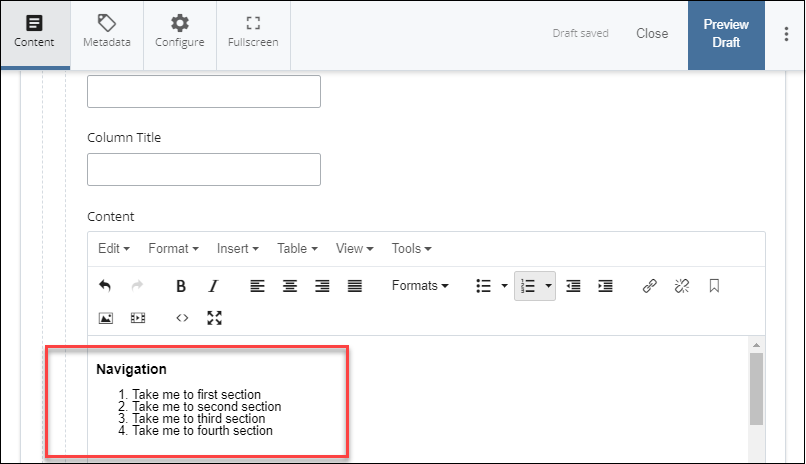
7. Start by creating a simple list (for example, a list of section titles). These items will become your clickable links.

8. Now add each Header and Content Area you have.
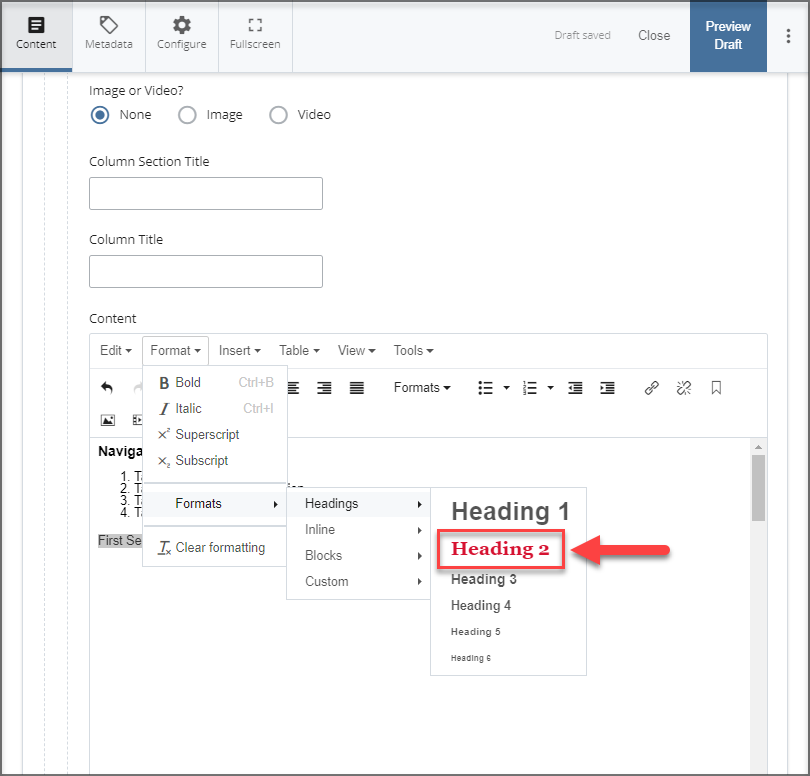
a. To make a header, go to Format > Formats > Headings > Heading 2, then type your section title.

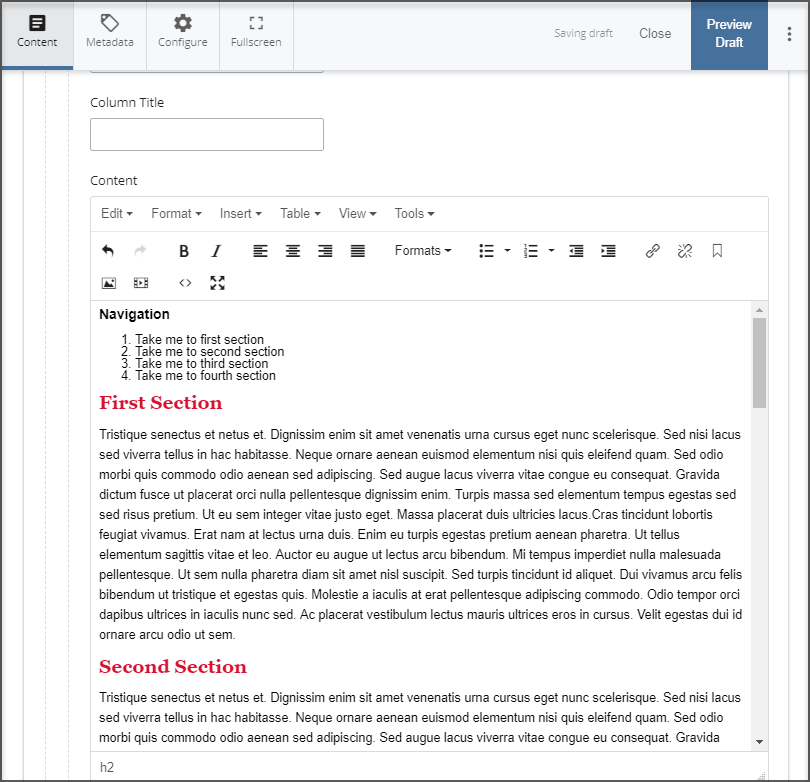
b. Next, add any other headers you will need and any content you want to add underneath your headers.

9. Now we will turn each of the list items into links.
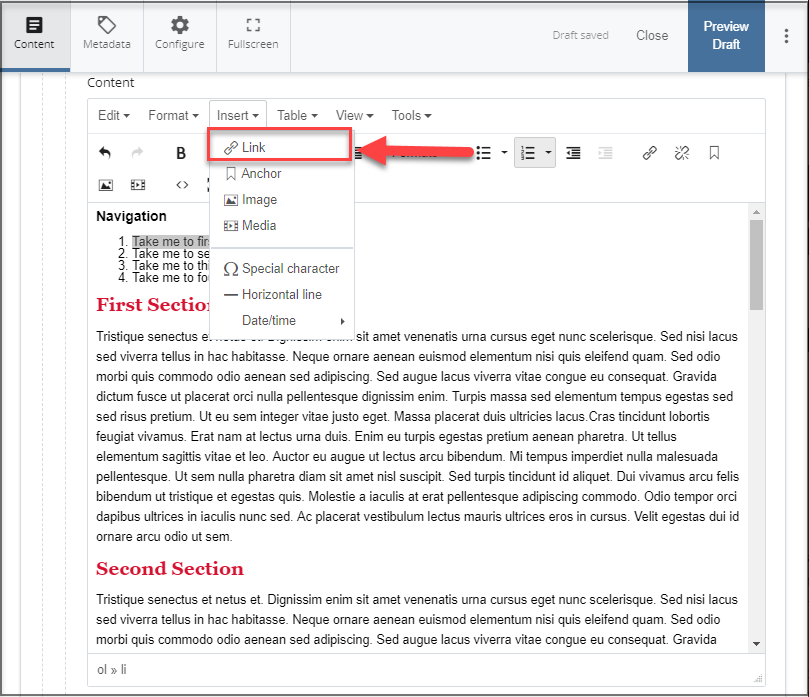
a. To create a link, highlight the desired line that you wish to create a link with and select Insert > Link

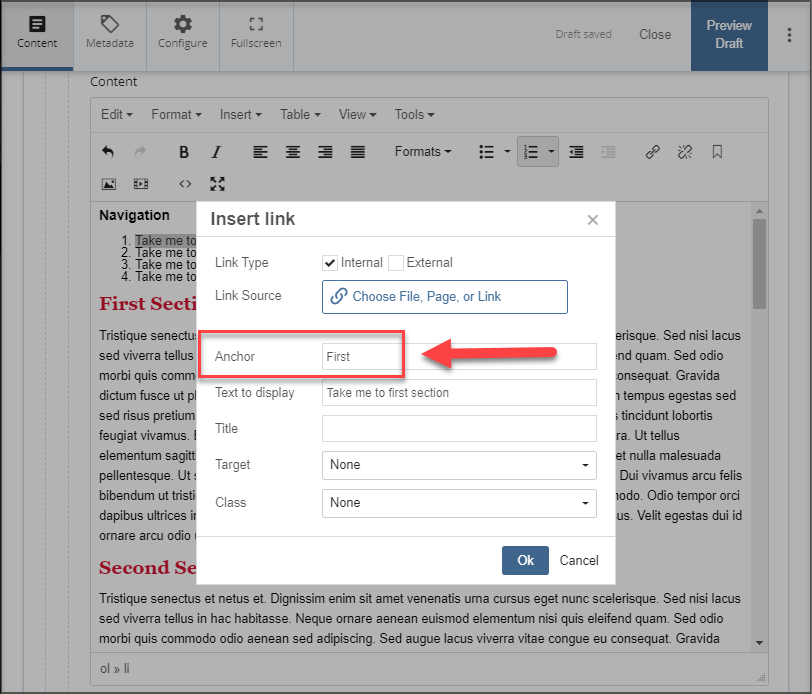
b. After you click on Link, an Insert Link box will pop up. This is where you will create and name your anchor that will later help you navigate within your page. Here we will name the Anchor "First" and then press Ok.

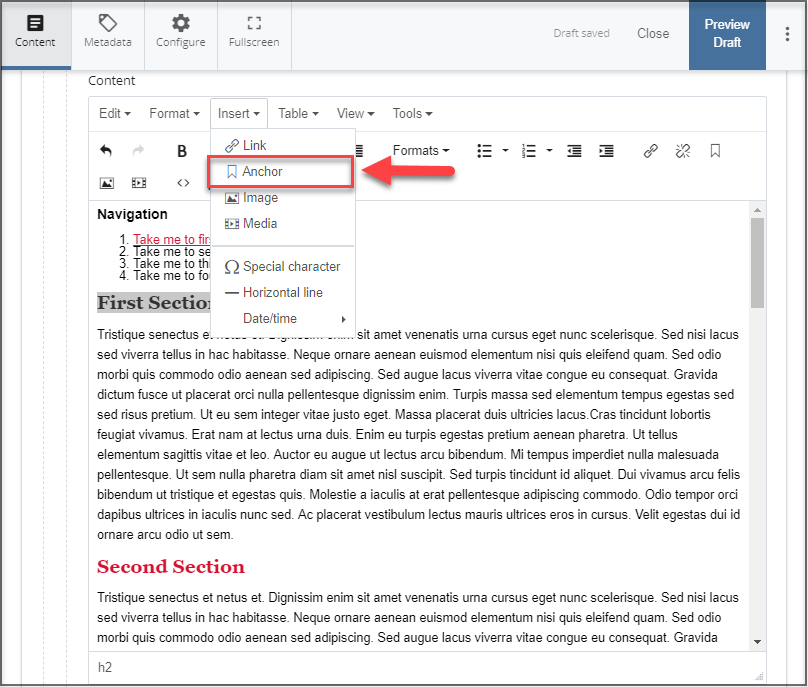
10. The next step is to highlight the desired text of where you want your link to jump to within the page. Then select Insert > Anchor.

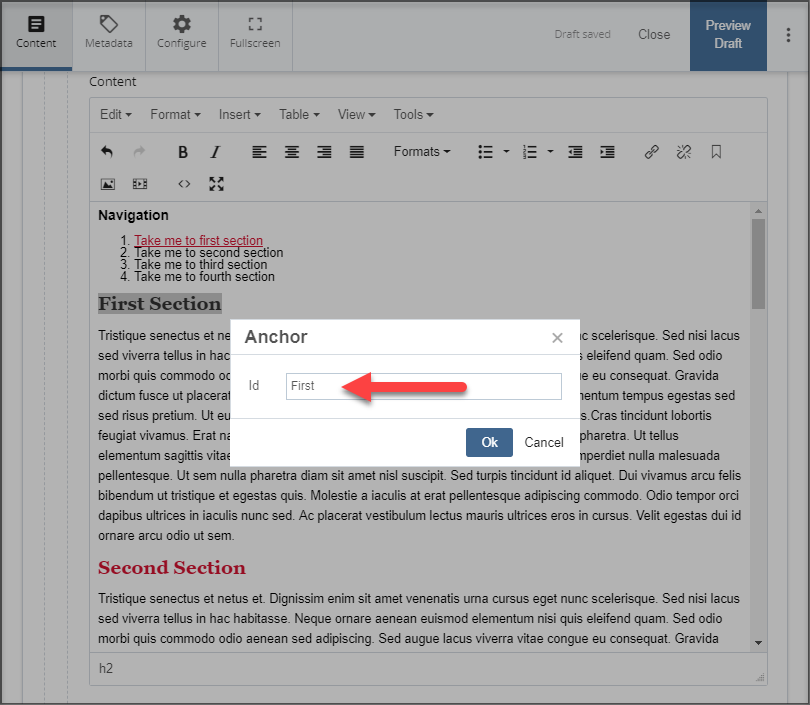
11. Here we will name the Anchor Id. The important part here is to name the Id the same as what was named for the Anchor in the Link box in Step 9b.

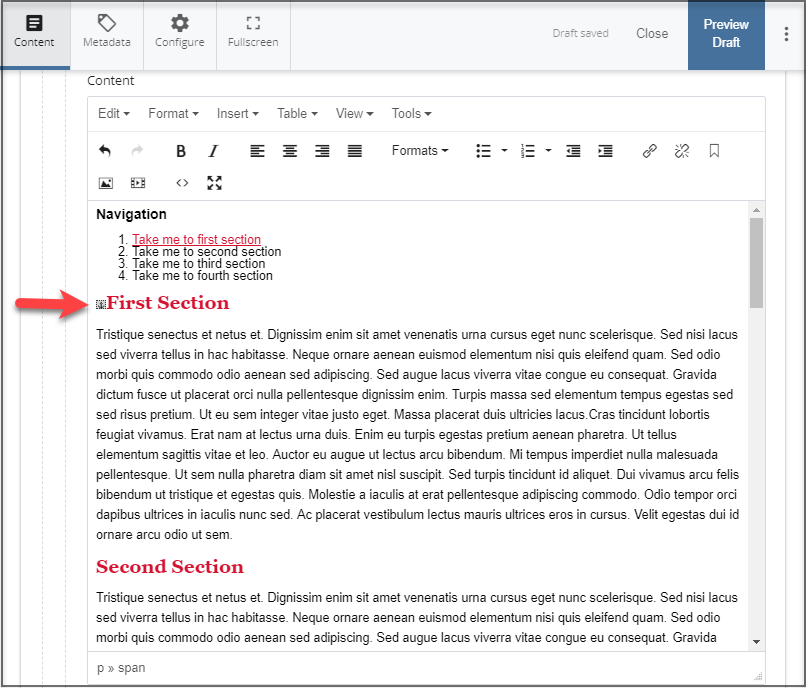
12. Press Ok. You’ll see a small anchor icon next to your header text. Test your link: clicking the list item at the top should now jump to that section.

13. Repeat these steps for any additional anchor links you need.
If you would like to look at an example of the Anchor Links on a page, you can do so by clicking on this link:
http://www.csueastbay.edu/cascade-training/anchor-links.html